console 창에서 jQuery 이용하여 input 값 바꾸기
아래와 같이 id="article-url" 설정하고 localhost page로 넘어와 검사하기
<div class="form-group">
<label for="article-url">아티클 url</label>
<input type="email" class="form-control" id="article-url" aria-describedby="emailHelp">
<!-- placeholder="Enter email" input 창에서 안내 글씨를 넣어놓는 기능-->
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>-->
</div>
<div class

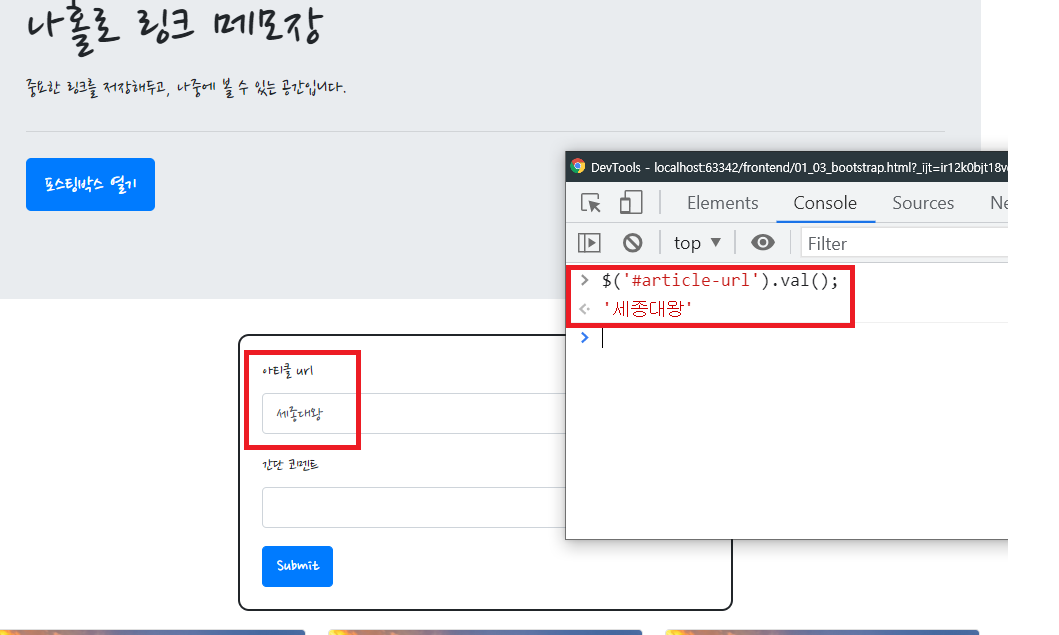
$('#article-url').val(); 입력하여 article-url에 입력되어 있는 '세종대왕' 값을 받아온다.
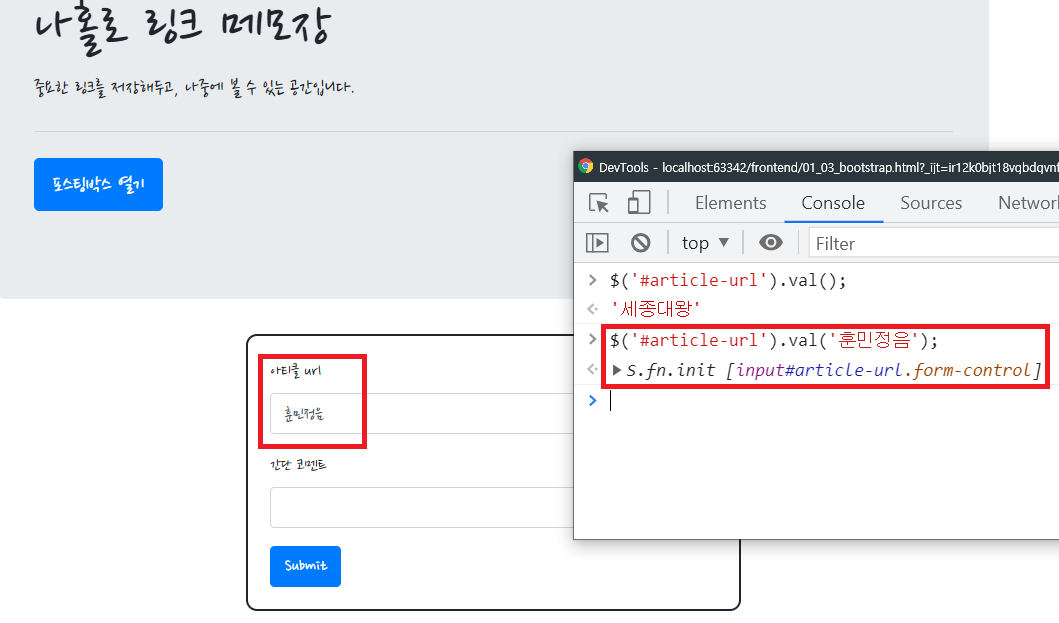
만약 article-url 값을 '세종대왕'에서 '훈민정음'으로 바꾸고 싶다면 $('#article-url').val('훈민정음');이라고 입력하면 된다.

'Coding' 카테고리의 다른 글
| [jQuery] css 값 확인, 변경하기 (0) | 2021.09.05 |
|---|---|
| [jQuery] show, hide (feat. console) (0) | 2021.09.05 |
| [JAVA SCRIPT] 미세먼지 값 분류하기 (feat. console, for ) (0) | 2021.09.05 |
| [JAVA SCRIPT] FOR, LENGTH (0) | 2021.09.04 |
| [JAVA SCRIPT] IF, ELSE, ELSE IF (feat. console.log) (0) | 2021.09.04 |


